
React Native vs Flutter: Welches Framework für deine neue App?
Entdecke die Vor- und Nachteile von React Native und Flutter, um die beste Framework-Wahl für dein nächstes App-Projekt zu treffen.
Flutter und React Native sind die beiden bekanntesten Namen, wenn es um Cross-Plattform-Entwicklungs-Frameworks geht. Beide bieten die Möglichkeit, mit einer einzigen Codebasis Anwendungen für verschiedene Betriebssysteme zu entwickeln, was die Entwicklungszeit und die Wartung erheblich reduziert. Doch was sind die Gemeinsamkeiten und Unterschiede zwischen React Native vs Flutter?
Wie funktioniert die Cross-Plattform App Entwicklung?
Wenn du heute die Aufmerksamkeit eines großen digitalen Publikums gewinnen willst, was machst du dann? Eine der effektivsten Antworten ist, eine App anzubieten. Aber wie stellst du sicher, dass deine App möglichst viele Nutzer erreicht, und du gleichzeitig einen einfachen Entwicklungsprozess anwenden kannst?
Die Lösung liegt in der Nutzung von Cross -Plattform-Frameworks. Mit diesen kannst du Anwendungen für iOS und Android entwickeln und potenziell gleichzeitig Versionen für MacOS, Windows, Linux und das Web bereitstellen – und das alles mit einer einzigen Codebasis.
Obwohl die Verwendung von Cross -Plattform-Frameworks immer beliebter wird, gibt es unterschiedliche Ansätze und Technologien. Jedes Unternehmen hat seine eigenen Tools, die es bevorzugt.
Cross-Plattform App Entwicklung: Ist das notwendig für dein Unternehmen?
Die führenden Frameworks sind Flutter von Google und React Native von Meta. Welches davon ist für deine Bedürfnisse am besten geeignet? Diese Entscheidung hängt von einigen spezifischen Faktoren ab und wird den zukünftigen Verlauf deiner Cross -Platftorm-Entwicklung bestimmen. Das Ziel von Flutter und React Native ist es, einen einheitlichen Entwicklungsprozess zu schaffen, bei dem eine einzige Codebasis alle relevanten Plattformen abdeckt. Bevor du dich zwischen den beiden Frameworks entscheidest, solltest du dir überlegen, warum dein Unternehmen überhaupt ein solches Framework verwenden will.
Die Hauptgründe für die Cross -Plattform-Entwicklung liegen in der deutlich kürzeren Entwicklungszeit und in der Komplexitätsverringerung während der Entwicklung. Unternehmen möchten die bestmögliche digitale Erfahrung bieten, aber die Endbenutzer:innen verwenden eine Vielzahl von Geräten und Betriebssystemen – darunter iOS, Android, MacOS, Windows, Linux und das Web – und sie erwarten auf allen Plattformen eine hohe Qualität.
Es ist meist keine Option, wichtige Plattformen zu ignorieren, denn es lohnt sich, das größtmögliche Publikum zu erreichen, insbesondere wenn es um B2C-Applikationen geht. Dein Unternehmen könnte das Entwicklungsteam in mehrere Gruppen aufteilen, die jeweils native Apps für verschiedene Plattformen entwickeln. Doch dieser traditionelle Ansatz ist oft kostspielig und zeitaufwendig und verlangt eigenes Knowhow für jede einzelne Zielplattform.
Ein Wechsel zu einem Cross -Plattform-Framework wie Flutter oder React Native löst diese Probleme und bietet zahlreiche Vorteile:
- Bessere Zusammenarbeit: Alle Entwickler:innen arbeiten mit einer einzigen Codebasis, wodurch alle am selben Strang ziehen können. So vermeidest du funktionale Silos und stellst sicher, dass alle Plattformen gleichmäßig betreut werden.
- Schnellere Updates: Ob Fehlerbehebungen oder neue Funktionen – mit einer einzigen Codebasis gehen die Entwicklungs-, Codierungs- und Testprozesse schneller vonstatten.
- Weniger Wartungsaufwand: Mehrere Codebasen zu pflegen kann schnell unübersichtlich werden. Eine einzige Codebasis zu verwalten ist effizienter und reduziert den Aufwand für Fehlerbehebungen und Updates.
- Verbesserte Kommunikation: Wenn das Entwicklungsteam in separate Teams für jede Plattform aufgeteilt ist, können Unterschiede in den Entwicklungsstilen und -rhythmen die Gesamtkommunikation erschweren und den Entwicklungsprozess verlangsamen.
- Kostengünstigere und schnellere Entwicklung: Letztendlich ist der Kosten- und Zeitfaktor ein starker Grund, auf eine Cross-Plattformentwicklung zu setzen, da man nur eine Applikation entwickelt, und nicht mehrere.
Dies hilft deinem Unternehmen, den Fahrplan für deine App einzuhalten, auf Nutzerfeedback zu reagieren, Fehler rasch zu beheben und neue Funktionen pünktlich zu liefern. Lass uns also mehr über die beiden Frameworks erfahren.

Was Ist das Flutter-Framework?
Flutter ist ein modernes und vielseitiges Framework, das speziell für die Entwicklung von plattformübergreifenden mobilen Anwendungen entwickelt wurde. Entwickelt von Google, zeichnet sich Flutter durch seine hohe Leistung, Flexibilität und Benutzungsfreundlichkeit aus.
Im Gegensatz zu traditionellen Frameworks, die auf nativen Sprachen wie Kotlin (für Android) und Swift (für iOS) basieren, verwendet Flutter die Programmiersprache Dart. Dart ist eine ebenfalls von Google entwickelte Programmiersprache, die auf Effizienz und Entwicklungsfreundlichkeit ausgelegt ist.
Dank der reaktiven Programmierung von Dart ermöglicht Flutter die schnelle Entwicklung von benutzungsfreundlichen Oberflächen und bietet gleichzeitig eine herausragende Performance auf verschiedenen Plattformen. Darüber hinaus ermöglicht die Hot-Reload-Funktion von Flutter schnelle Iterationen und sofortiges Feedback während der Entwicklung, was die Produktivität der Entwickler:innen erheblich steigert.
Insgesamt bietet Flutter Entwicklern eine moderne und effektive Möglichkeit, plattformübergreifende mobile Anwendungen zu erstellen.
Flutter und Dart sind einfach und schnell zu erlernen, insbesondere wenn man mit JavaScript-Background im Gepäck einsteigt. Die Entwicklungsdokumentation ist hervorragend, das Framework selbst stringent umgesetzt, sodass man sich mit der Zeit vieles auch selbst herleiten kann, ohne in die Doku blicken zu müssen.
Die Architektur basiert auf dem sehr beliebten Programmierparadigma des reactive programming, folgt also demselben Stil wie React. Dies ermöglicht eine effiziente und dynamische Handhabung von GUI-Interaktionen und Datenfluss in der Anwendung.
Flutter bietet Widgets aus seiner eigenen Hochleistungsrendering-Engine an. Diese sind performant, optisch attraktiv und anpassbar. Durch die Verwendung dieser Widgets können Flutter-Apps out-of-the-box bereits ein ordentliches Erscheinungsbild und eine hervorragende User Experience bieten.
Obwohl Sie immer noch Ihre eigene benutzerdefinierte App-Design erstellen können, indem Sie vorhandene UI-Elemente verwenden, die spezifischen Plattformrichtlinien folgen, erleichtert Flutter den Entwicklern die Erstellung einer konsistenten und attraktiven Benutzeroberfläche.
Insgesamt bietet Flutter eine leistungsstarke Plattform für die Entwicklung von mobilen Anwendungen, die nicht nur einfach zu erlernen ist, sondern auch eine hohe Benutzungsfreundlichkeit und Anpassbarkeit bietet.
Die wohl wichtigste Eigenschaft von Dart ist, dass es in Maschinencode transpiliert wird. Aus der einheitlichen Dart-Codebase wird somit Bytecode, der nativ auf der jeweiligen Platform (Android, iOS, ...) ausgeführt wird. Es kann auf Wunsch noch Sourcecode in der jeweiligen Platformsprache (Kotlin, Swift, ...) hinzugefügt werden und mit dem Dart Code interagieren. Die Eigenschaft, auf jeder Plattform ein nativ kompiliertes Programm zu erzeugen ist auch einer der größten Unterschiede zu React Native:
Was Ist React Native?
React Native ist ein Open-Source-Framework, das von Facebook entwickelt wurde und es Entwickler:innen ermöglicht, plattformübergreifende mobile Anwendungen mit JavaScript/JSX oder auch TypeScript zu erstellen. React Native basiert auf dem Aufrufen nativer APIs der Geräte und bietet im Wesentlichen dieselbe Funktionalität wie eine native App.
Die React-Komponenten sind darauf ausgelegt, nativen Code zu umhüllen und auf verschiedenen Betriebssystemen zu funktionieren. Die Verbindung zwischen nativem Code und JavaScript erfolgt über ein Brückenmodul, was jedoch zu Leistungseinbußen führen kann.
React Native ist ein Open-Source-Framework und begrüßt Beiträge aus seiner Community. Dank der Beteiligung der React Native-Entwicklergemeinschaft konnte das Framework über seine iOS- und Android-Wurzeln hinausgehen. So gibt es auch die Möglichkeit, Windows, MacOS und Webanwendungen zu erstellen.

React Native vs. Flutter: Was Ist besser für Dein Projekt?
Bei der Entscheidung zwischen React Native vs. Flutter für dein Projekt gibt es eine Vielzahl von Faktoren zu berücksichtigen.
Für beide Multiplattform-Frameworks gilt natürlich, dass immer dann wenn sehr gute Performance und intensive OS-Interaktionen eine Rolle spielen, eine Entwicklung als native App in Betracht gezogen werden muss.
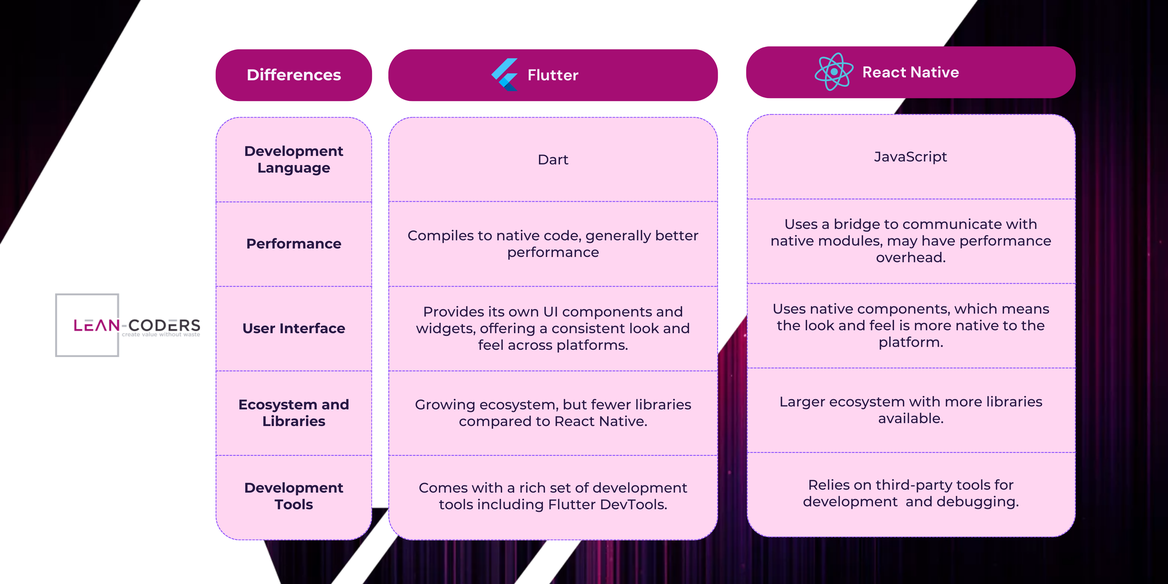
Bezüglich der Frage, ob Flutter oder React Native die beste Wahl für dich ist, sei zum einen der große Unterschied nochmal erwähnt:
Flutter-Apps kompilieren in den Bytecode der jeweiligen Zielplattform.
Eine React Native App wird lediglich gewrapped. Durch diesen Schritt geht Performance verloren.
Flutter ist demnach ein guter Konsens aus den besprochenen Vorteilen, die es hat, wenn man nur an einer Codebase arbeitet, gepaart mit mehr Speed und tiefgreifenden Plattform-Funktionalitäten.
Vorteile von Flutter
- Die Kompilierung in den Code der jeweiligen Zielplattform bietet bessere Performance und mehr Entwicklungsmöglichkeiten im Vergleich mit React Native
- Besser geeignet für performante Animationen und highly-customized UI
- Durch die Verwendung von Skia/Impeller für die Rendering-Engine bietet Flutter eine hervorragende Performance, was zu smoothen und schnellen Apps führt.
Nachteile von Flutter
- Lernkurve: Viele Entwickler:innen sind bereits mit JavaScript, nicht aber mit Dart vertraut (durch die syntaktische Ähnlichkeit zu JavaScript ist aber die Erlernung von Dart natürlich kein Hexenwerk)
- Kleineres Ökosystem: Im Vergleich zu React Native gibt es möglicherweise weniger Bibliotheken und Ressourcen für Flutter, obwohl sich dies ständig weiterentwickelt.
Brauchst du Unterstützung bei der Erstellung einer Flutter Applikation? Wir als “Flutter-Agentur” können dir helfen mit der Planung, Entwicklung und Optimierung deiner Anwendung, damit du deine Ziele effizient und erfolgreich erreichst.
React Native hingegen basiert auf JavaScript und profitiert von einer größeren Entwicklergemeinschaft als Flutter, sowie einer größeren Fülle von Bibliotheken und Paketen. Es ermöglicht die Integration nativer Funktionen und bietet eine solide Performance, wenn auch idR schlechter als eine mit Flutter entwickelte App.
Vorteile von React Native:
- Vertrautheit mit JavaScript: Entwickler:innen, die bereits JavaScript beherrschen, können schneller mit React Native produktiv werden.
- Größere Entwicklergemeinschaft: Die breite Unterstützung durch die Entwicklergemeinschaft bedeutet, dass Entwickler leichter Lösungen für ihre Probleme finden können.
- Vorhandene Bibliotheken: React Native verfügt über eine Vielzahl von Bibliotheken und Paketen, die den Entwicklungsprozess beschleunigen können.
Nachteile von React Native:
Gegen React Native entscheiden sich Teams öfters dann, wenn die zu entwickelnde Applikation:
- spezialisierte Hintergrundaufgaben erfordert, wie komplexe Berechnungen, die nicht effizient mit React Native durchgeführt werden können.
- Hardwarenahe Funktionalitäten ausgereizt werden sollen, wie zB Bluetooth-Kommunikation, wo es mit React Native öfters mal zu Herausforderungen kommt
- Nur für Android entwickelt wird, da React Native eine stärkere Unterstützung für iOS bietet und Entwickler oft auf iOS-Plattformen priorisieren.
- React Native kann, wie bereits oben erläutert, Performance-Impacts haben.
In diesen Szenarien könnte eine andere Entwicklungsplattform möglicherweise besser geeignet sein.
Wir entwickeln Applikationen mit beiden Plattformen. Benötigst du Unterstützung für dein React Native Projekt? Melde dich gerne bei uns -> mehr Infos zu React-Entwicklung von Lean Coders.
Im Endeffekt sollte die Entscheidung zwischen Flutter und React Native basierend auf den spezifischen Anforderungen deines Projekts getroffen werden. Es ist ratsam, beide Frameworks sorgfältig zu prüfen und eine fundierte Entscheidung zu treffen, die am besten zu den Zielen und Anforderungen deines Projekts passt.
Wir stehen jedoch gerne zur Verfügung, um dir bei der Definition deines Projekts zu helfen und Unterstützung bei beiden Frameworks zu bieten.
Noch ein paar Fragen & Antworten:
Im Folgenden beschreiben wir noch einige häufige Fragen und Antworten rund ums Thema.
Ist Flutter eine Programmiersprache?
Nein, Flutter ist ein Framework, in dem man in der Programmiersprache Dart Applikationen entwickelt. Flutter zu Dart ist äquivalent wie React Native zu JavaScript.
Was sind Hybride Apps?
Es gibt hier verschiedene Definitionen, die in Verwendung sind. Oft unterscheidet in der mobilen Entwicklung zwischen nativen Apps (explizit geschrieben für Android oder iOS), Web-Apps (Apps die in einem Webbrowser laufen), und hybriden Apps – als Konsenslösung zwischen beiden Welten.
Als hybride Apps wurden lange Apps bezeichnet, die Web-Technologien wie HTML, CSS und JavaScript nutzen, um eine plattformübergreifende Benutzeroberfläche zu erstellen – ReactNative ist ein Paradebeispiel für ein Hybrid App Framework.
Flutter-Apps passen demnach gar nicht in dieses, vielleicht etwas veraltete, Definitionsschema, weil hier ja nicht mit “Web-Technologien” gearbeitet wird. In der Regel wird aber auch Flutter zu den “hybriden App-Frameworks" gezählt, obwohl der Code genau genommen eine Native App produziert.
Hybride Apps in der App-Entwicklung: Verdict
Wie auch immer man eine “hybride App” definiert - sie sind zentraler Bestandteil der modernen App-Entwicklung, da sie es Entwicklern ermöglichen, Anwendungen zu erstellen, die auf verschiedenen Plattformen laufen können und viel Zeit und Komplexität in der Softwareentwicklung sparen, und schneller am Markt zu sein.
Jedoch haben hybride Apps auch einige Nachteile, wie eine möglicherweise schlechtere Performance im Vergleich zu nativen Apps und begrenzten Zugriff auf bestimmte Hardware-Funktionen des Geräts. Außerdem können sie manchmal weniger nahtlos in das Betriebssystem integriert sein und nicht das gleiche Benutzererlebnis bieten wie native Apps.
Insgesamt sind hybride Apps eine attraktive Option für Entwickler:innen, die Anwendungen für verschiedene Plattformen erstellen möchten, ohne separaten Source-Code für jede Plattform schreiben zu müssen.
Welche Unternehmen verwenden Flutter?
Hier ist eine Liste von Unternehmen, die Flutter verwenden:
- Google: Google hat Flutter entwickelt und verwendet es für verschiedene interne und externe Projekte.
- Alibaba: Das chinesische E-Commerce-Unternehmen verwendet Flutter für einige seiner mobilen Anwendungen.
- eBay: Das Online-Auktions- und E-Commerce-Unternehmen setzt Flutter für Teile seiner mobilen Anwendungen ein.
- BMW: Der Automobilhersteller verwendet Flutter für die Entwicklung einiger seiner mobilen Anwendungen.
- Philips Hue: Philips Hue, ein Unternehmen, das intelligente Beleuchtungssysteme herstellt, hat Flutter für seine mobile App integriert.
- Tencent: Das chinesische Technologieunternehmen nutzt Flutter für die Entwicklung einiger seiner mobilen Anwendungen.
- Universal Studios: Das amerikanische Unternehmen verwendet Flutter, um den Besuchern ihrer Themeparks die bestmögliche Unterhaltung zu leisten.
- Nubank: Die brasilianische Digitalbank Nubank verwendet Flutter für ihre mobile App.
- Abbey Road Studios: Das legendäre Aufnahmestudio setzt Flutter für die Entwicklung seiner mobilen Anwendung ein.
- Groupon: Die E-Commerce-Plattform Groupon nutzt Flutter für die Entwicklung von Teilen ihrer mobilen Anwendung.
Welche Unternehmen verwenden React Native?
Hier sind einige Unternehmen, die React Native in ihren mobilen Anwendungen verwenden:
- Facebook: Facebook hat React Native entwickelt und verwendet es in verschiedenen Teilen seiner mobilen Anwendungen, einschließlich der Haupt-App.
- Instagram: Instagram, das zu Facebook gehört, verwendet React Native für Teile seiner mobilen Anwendung.
- Airbnb: Die beliebte Unterkunftsvermittlungsplattform setzt React Native für die Entwicklung ihrer mobilen App ein.
- Uber Eats: Der Lieferservice Uber Eats verwendet React Native für seine mobile Anwendung.
- Walmart: Die Einzelhandelskette Walmart verwendet React Native in ihrer mobilen App für Kunden.
- Bloomberg: Das Unternehmen Bloomberg setzt React Native für die Entwicklung seiner mobilen Anwendung ein.
- Tesla: Der Automobilhersteller Tesla verwendet React Native für einige Teile seiner mobilen Anwendung.
- SoundCloud: Die Musik-Streaming-Plattform SoundCloud verwendet React Native für die Entwicklung ihrer mobilen App.
- Discord: Die Chat- und VoIP-Plattform Discord setzt React Native für ihre mobile Anwendung ein.
- Skype: Die Kommunikationsplattform Skype verwendet React Native für Teile ihrer mobilen Anwendung.